Reza
مدیر فنی
Maleمدیر فنی
- تاریخ ثبتنام
- 1/7/22
- نوشتهها
- 1,834
- پسندها
- 2,425
- امتیازها
- 113
- مدال ها
- 6
- جنسیت
روند طراحی برنامه همیشه در حال تغییر است. هرچه طراحی برنامه از رنگهای جذاب و سرزنده تری برخوردار باشد ، مد روزتر می شود. اخیراً ، طراحان برنامه از طرح ها و رنگ های قدیمی الهام گرفته اند تا با آوردن دلتنگی با کاربران ارتباط برقرار کنند. کاربران به سمت طراحی های جدید و مرسوم برنامه جلب می شوند ، اما آن دسته از طرح هایی که پالت رنگ و فونت آنها را به یاد گذشته ها می اندازد. طراحی های برنامه همیشه بیانگر چگونگی تکامل افکار و روشی است که می خواهیم ارتباطات خود را طراحی کنیم.
رشد سریع فناوری هر ساله بر روند طراحی تأثیر می گذارد. برای یک طراح لازم است که در مورد روند آینده به روز باشد. طراحان و متخصصان فناوری اطلاعات باید همیشه از به روزرسانی های جدید و روند فعلی برای مطالعه مداوم ، بهبود و ارتقا مهارت های خود آگاهی داشته باشند تا شناخت و ایده بهتری در مورد بازار کسب کنند.

انیمیشن چیزی است که می توانید در هر قسمت از برنامه مشاهده کنید. ممکن است یک عنصر کوچک متحرک باشد ، مطمئناً جایی در برنامه پیدا خواهید کرد. انتقال دکمه رنگی هنگامی که کاربران بر روی آن حرکت می کنند یکی از این موارد است. انیمیشن به شما کمک می کند تا کاربران را مجذوب خود کرده و نرخ مشاهده محصولات دیجیتالی را افزایش دهد.
تعاملات خرد در برنامه هایی که ممکن است گاهی اوقات مورد توجه قرار نگیرند ، نقشی حیاتی دارند. ممکن است وقتی فعل و انفعالات خرد در رابط کاربری حذف شوند ، اتفاق مهمی رخ ندهد اما شخصت رابط کاربری متزلزل شود. برای توضیح اهمیت تعاملات خرد به مثالی توجه کنید ، عملکرد Like در Facebook را در نظر بگیرید . به عنوان بخشی از رابط دیده می شود و مهم است اما در عین حال مورد توجه قرار نمی گیرد ، در حالی که فقدان آن را ، متوجه خواهید شد.

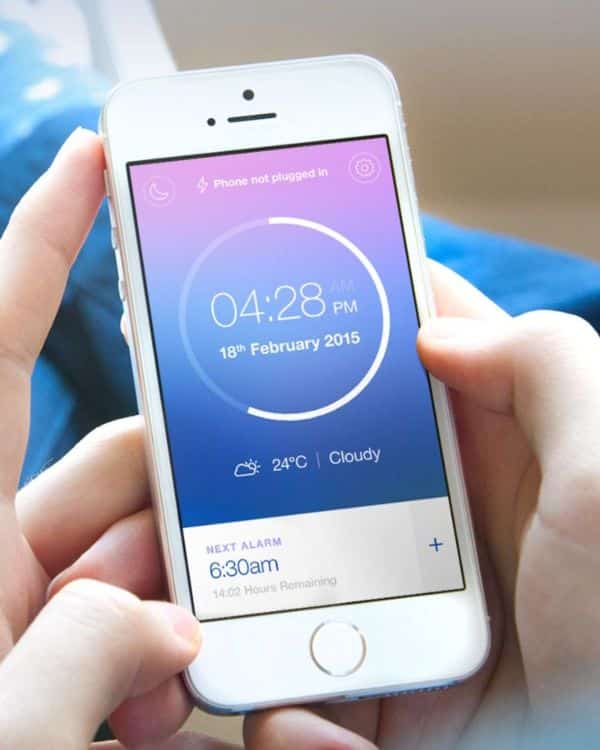
رویکرد مینیمالیستی روند کلی طراحی برنامه موبایل را به خود اختصاص داده است. طراح از قانون کاهش محتوای غیر ضروری و object از طرح پیروی می کند تا محتوای مهم و طراحی برجسته تر از سایر قسمت ها باشد. رویکرد مینیمالیستی طرح هایی را ایجاد می کند که فضای بیشتری دارند که باعث می شود طرح ها به همانند یکدیگر درآیند. از اینرو رنگ و گرادیان رنگی وزن بالایی در طراحی دارد. گرادیان ها عمق خاصی اضافه می کنند و باعث می شوند برنامه از نظر بصری جذاب تر باشد.

یکی از روندهای طراحی برنامه که در حال حاضر مورد استفاده قرار می گیرد ، تمهای تاریک است. تم های تاریک در رابط کاربری با نور کم معنی میابد. معمولاً تم های تیره از دو رنگ استفاده می کنند و مزایای قابل توجهی برای کاربران دارند. تم تاریک باعث صرفه جویی در مصرف باتری و استفاده از پیکسل های روشن می شود.
همچنین خستگی چشم را کاهش می دهد و روشنایی صفحه را با توجه به شرایط نوری خارجی تنظیم می کند. تم تاریک مطمئناً هر موضوعی را بسیار برجسته تر از بقیه نشان می دهد. روند طراحی برنامه از نظر بصری جذاب است.
تم تاریک باعث صرفه جویی در انرژی و افزایش عمر صفحه می شود. این معمولا برای صفحه های OLED مناسب است. بهترین قسمت از تم تاریک این است که مطمئناً برنامه شما را بهتر از قبل می کند.

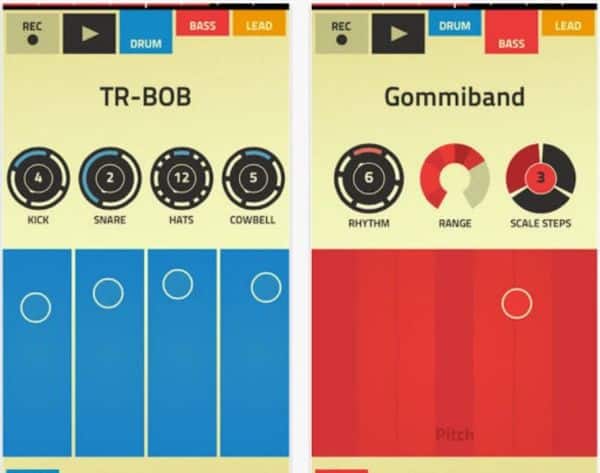
یک طراح آماتور سعی می کند تمام رنگ ها را در طراحی برنامه وارد کند. رنگ هایی که وجود دارد که یا طبیعی هستند و یا خاص که توسط طراحان ایجاد شده است. رنگ های طبیعی برای مدت طولانی مورد استفاده قرار می گرفت. در حال حاضر طراحان از رنگ های متضاد مانند بنفش ، صورتی و آبی استفاده می کنند تا به جای استفاده از رنگ های زمینی مانند قهوه ای و سبز ، از نظر بصری جذاب تر باشند.
اکنون رنگهای بنفش و صورتی بر روند طراحی رابط کاربری تسلط دارند. رنگ های روشن در پس زمینه های تیره درخشش و جلوه خاصی ایجاد می کنند. نه تنها رنگهای روشن ، برنامه را مرسوم و مد روز می کنند بلکه همانطور که کاربران می خواهند سرد جلوه می کنند.

اگر می خواهید به برنامه خود یک رویکرد واقعیت ترکیبی بدهید تا چیدمان ها کاربردی تر باشد ، باید AR را در برنامه های خود وارد کنید. AEKit اپل و ARCore گوگل از واقعیت افزوده پشتیبانی می کنند. وقتی دستگاه معمولاً تلفن همراه روشن و در موقعیت خاصی قرار می گیرد ، همان کاری است که AR انجام می دهد.
نحوه سرعت بخشیدن به این فناوری و روندهای رو به جلو نشان می دهد که واقعیت افزوده به یک بخش حیاتی از دستگاه های تلفن همراه و یک بخش حیاتی در واقعیت روزمره انسان تبدیل می شود. واقعیت افزوده از مدت ها قبل در بانکداری آنلاین ، بهداشت الکترونیکی ، تجارت الکترونیکی و خریدهای آفلاین و همچنین ساخت و ساز و مهندسی وجود داشته است.

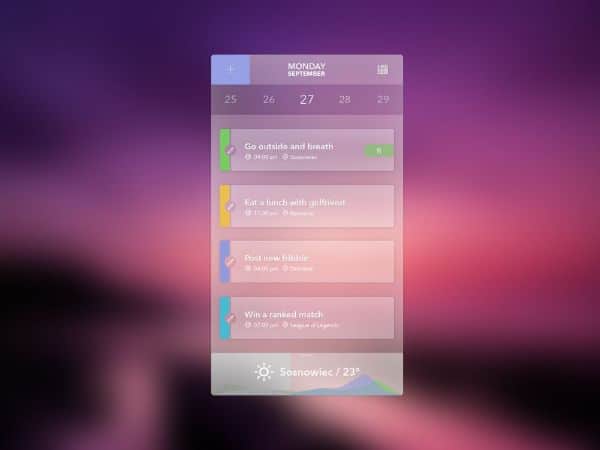
روند گرادیان ها قوی تر شده و با هر نوع طراحی برنامه سازگار است. رنگ های جذابی که در گرادیان ها به کار رفته اند برای طراحی عالی هستند تا کاربران را نگه دارد. روند جدیدی که در حال سبقت گرفتن است ، رنگ آمیزی و تداخل به صورت نیمه شفاف و شفاف است. با استفاده از عناصر شفاف ، طراحان از طریق این طرح احساساتی ایجاد می کنند که باعث می شود کاربر احساس کند از طریق لایه لمس می شود. طراحی به شما احساس سبک وزن می دهد.

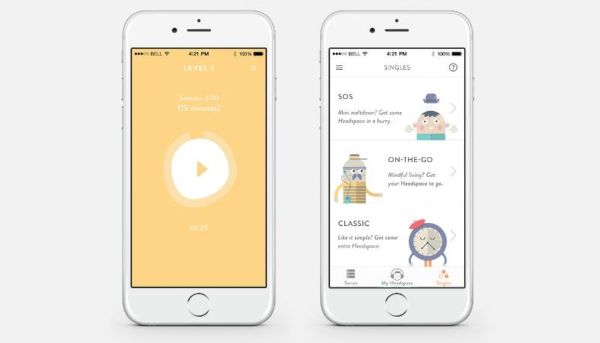
شکل های گرد و اشکال ارگانیک برای ایجاد یک تم خاص که از قبل سرد است ، جنبه نرم و منعطف ایجاد می کند. یکی از روندهای آینده در طراحی برنامه است. این اشکال نرم کاربران را درگیر خود می کند و روش طبیعی تری را برای تعاملات ارائه می دهد. هنگامی که به کاربران یک برنامه فنی ارائه می شوند ، برای درک موضوع و دستورالعمل ها این راهکار مناسب است.

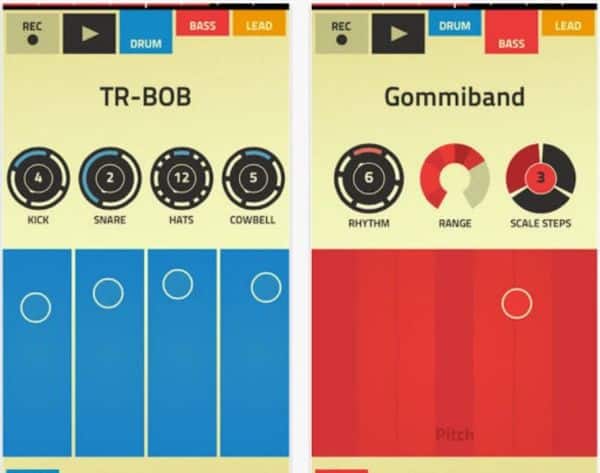
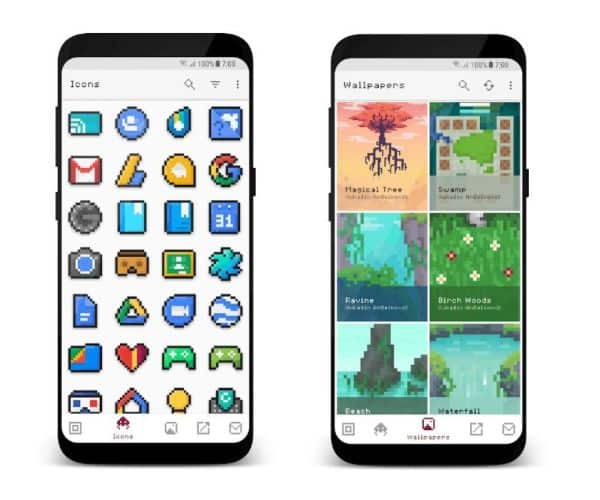
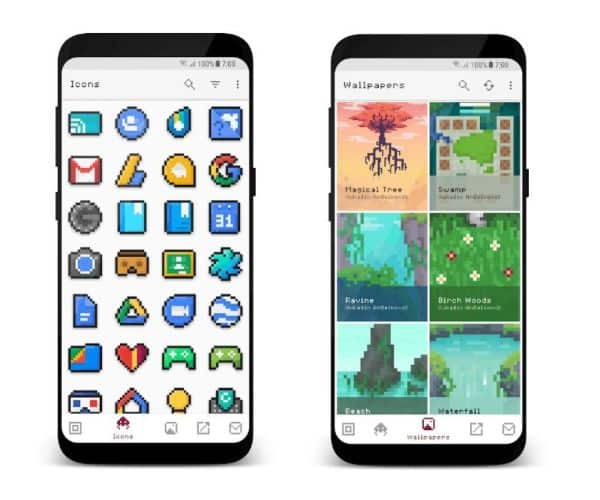
گرافیک ساده متن پیکسلی و بلوکی در اواخر دهه 80 و 90 برای حاکمیت روی صفحه نمایش رایانه استفاده می شد ، با صدای جنجالی بازگشته است. Retro vibes همان طرحهایی است که در زمان بازیهای ویدیویی استفاده می شده است. برخی از طراحان تمایل دارند که کل طراحی ر دارای یک روحیه یکپارچه سازی با سیستم عامل باشد.

روندی که همیشه سبز خواهد بود و همچنان رواج دارد ، شخصی سازی طراحی برنامه است. سفارشی سازی همان چیزی است که همه به آن نیاز دارند و انتظار ما در مورد هر چیزی است.
کاربران تجربه شخصی سازی را دوست دارند. برنامه باید با کاربران به صورت فردی رفتار کند ، این همان چیزی است که کاربر انتظار دارد . انتخاب های فردی که به کاربران داده می شود ، به برنامه اجازه می دهد تا نیازهای کاربران را پوشش دهد و خروجی تولید کند که عمومی نیست بلکه مختص فرد است.

وقتی صحبت از طراحی اپلیکیشن می شود ، گرافیک معمول است. تصاویر برای نشان دادن نام تجاری یا محصول مورد استفاده قرار می گیرند. به جای یک تصویر یا عکس برش خورده در طرح ، یک تصویر سازی احساس بهتری به کاربران می دهد. ارتباط با این تصاویر راحت تر است ، زیرا آنها فقط نمایانگر موضوع یا مارک تجاری شما هستند .
رشد سریع فناوری هر ساله بر روند طراحی تأثیر می گذارد. برای یک طراح لازم است که در مورد روند آینده به روز باشد. طراحان و متخصصان فناوری اطلاعات باید همیشه از به روزرسانی های جدید و روند فعلی برای مطالعه مداوم ، بهبود و ارتقا مهارت های خود آگاهی داشته باشند تا شناخت و ایده بهتری در مورد بازار کسب کنند.
1. انیمیشن و تعاملات خرد:

انیمیشن چیزی است که می توانید در هر قسمت از برنامه مشاهده کنید. ممکن است یک عنصر کوچک متحرک باشد ، مطمئناً جایی در برنامه پیدا خواهید کرد. انتقال دکمه رنگی هنگامی که کاربران بر روی آن حرکت می کنند یکی از این موارد است. انیمیشن به شما کمک می کند تا کاربران را مجذوب خود کرده و نرخ مشاهده محصولات دیجیتالی را افزایش دهد.
تعاملات خرد در برنامه هایی که ممکن است گاهی اوقات مورد توجه قرار نگیرند ، نقشی حیاتی دارند. ممکن است وقتی فعل و انفعالات خرد در رابط کاربری حذف شوند ، اتفاق مهمی رخ ندهد اما شخصت رابط کاربری متزلزل شود. برای توضیح اهمیت تعاملات خرد به مثالی توجه کنید ، عملکرد Like در Facebook را در نظر بگیرید . به عنوان بخشی از رابط دیده می شود و مهم است اما در عین حال مورد توجه قرار نمی گیرد ، در حالی که فقدان آن را ، متوجه خواهید شد.
2. گرادیان:

رویکرد مینیمالیستی روند کلی طراحی برنامه موبایل را به خود اختصاص داده است. طراح از قانون کاهش محتوای غیر ضروری و object از طرح پیروی می کند تا محتوای مهم و طراحی برجسته تر از سایر قسمت ها باشد. رویکرد مینیمالیستی طرح هایی را ایجاد می کند که فضای بیشتری دارند که باعث می شود طرح ها به همانند یکدیگر درآیند. از اینرو رنگ و گرادیان رنگی وزن بالایی در طراحی دارد. گرادیان ها عمق خاصی اضافه می کنند و باعث می شوند برنامه از نظر بصری جذاب تر باشد.
3. تم های تاریک:

یکی از روندهای طراحی برنامه که در حال حاضر مورد استفاده قرار می گیرد ، تمهای تاریک است. تم های تاریک در رابط کاربری با نور کم معنی میابد. معمولاً تم های تیره از دو رنگ استفاده می کنند و مزایای قابل توجهی برای کاربران دارند. تم تاریک باعث صرفه جویی در مصرف باتری و استفاده از پیکسل های روشن می شود.
همچنین خستگی چشم را کاهش می دهد و روشنایی صفحه را با توجه به شرایط نوری خارجی تنظیم می کند. تم تاریک مطمئناً هر موضوعی را بسیار برجسته تر از بقیه نشان می دهد. روند طراحی برنامه از نظر بصری جذاب است.
تم تاریک باعث صرفه جویی در انرژی و افزایش عمر صفحه می شود. این معمولا برای صفحه های OLED مناسب است. بهترین قسمت از تم تاریک این است که مطمئناً برنامه شما را بهتر از قبل می کند.
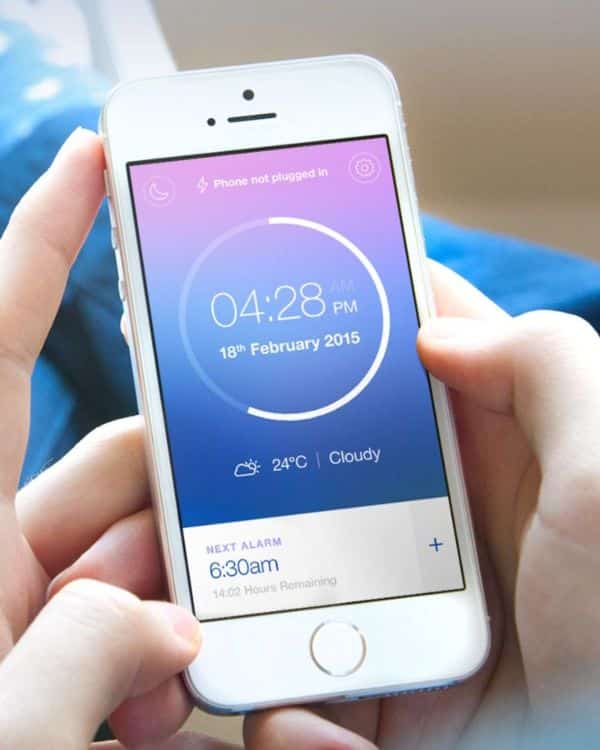
4. رنگ های آینده نگرانه و جدید:

یک طراح آماتور سعی می کند تمام رنگ ها را در طراحی برنامه وارد کند. رنگ هایی که وجود دارد که یا طبیعی هستند و یا خاص که توسط طراحان ایجاد شده است. رنگ های طبیعی برای مدت طولانی مورد استفاده قرار می گرفت. در حال حاضر طراحان از رنگ های متضاد مانند بنفش ، صورتی و آبی استفاده می کنند تا به جای استفاده از رنگ های زمینی مانند قهوه ای و سبز ، از نظر بصری جذاب تر باشند.
اکنون رنگهای بنفش و صورتی بر روند طراحی رابط کاربری تسلط دارند. رنگ های روشن در پس زمینه های تیره درخشش و جلوه خاصی ایجاد می کنند. نه تنها رنگهای روشن ، برنامه را مرسوم و مد روز می کنند بلکه همانطور که کاربران می خواهند سرد جلوه می کنند.
5. AR:

اگر می خواهید به برنامه خود یک رویکرد واقعیت ترکیبی بدهید تا چیدمان ها کاربردی تر باشد ، باید AR را در برنامه های خود وارد کنید. AEKit اپل و ARCore گوگل از واقعیت افزوده پشتیبانی می کنند. وقتی دستگاه معمولاً تلفن همراه روشن و در موقعیت خاصی قرار می گیرد ، همان کاری است که AR انجام می دهد.
نحوه سرعت بخشیدن به این فناوری و روندهای رو به جلو نشان می دهد که واقعیت افزوده به یک بخش حیاتی از دستگاه های تلفن همراه و یک بخش حیاتی در واقعیت روزمره انسان تبدیل می شود. واقعیت افزوده از مدت ها قبل در بانکداری آنلاین ، بهداشت الکترونیکی ، تجارت الکترونیکی و خریدهای آفلاین و همچنین ساخت و ساز و مهندسی وجود داشته است.
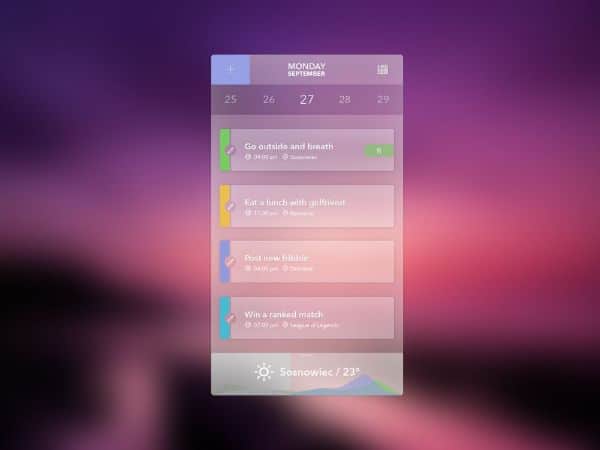
6. عناصر شفاف:

روند گرادیان ها قوی تر شده و با هر نوع طراحی برنامه سازگار است. رنگ های جذابی که در گرادیان ها به کار رفته اند برای طراحی عالی هستند تا کاربران را نگه دارد. روند جدیدی که در حال سبقت گرفتن است ، رنگ آمیزی و تداخل به صورت نیمه شفاف و شفاف است. با استفاده از عناصر شفاف ، طراحان از طریق این طرح احساساتی ایجاد می کنند که باعث می شود کاربر احساس کند از طریق لایه لمس می شود. طراحی به شما احساس سبک وزن می دهد.
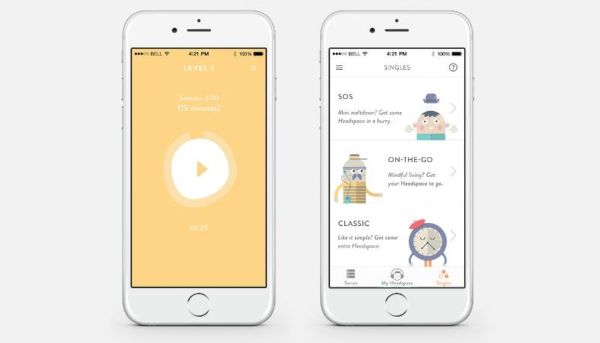
7. اشکال گرد و ارگانیک:

شکل های گرد و اشکال ارگانیک برای ایجاد یک تم خاص که از قبل سرد است ، جنبه نرم و منعطف ایجاد می کند. یکی از روندهای آینده در طراحی برنامه است. این اشکال نرم کاربران را درگیر خود می کند و روش طبیعی تری را برای تعاملات ارائه می دهد. هنگامی که به کاربران یک برنامه فنی ارائه می شوند ، برای درک موضوع و دستورالعمل ها این راهکار مناسب است.
8. Retro Vibes:

گرافیک ساده متن پیکسلی و بلوکی در اواخر دهه 80 و 90 برای حاکمیت روی صفحه نمایش رایانه استفاده می شد ، با صدای جنجالی بازگشته است. Retro vibes همان طرحهایی است که در زمان بازیهای ویدیویی استفاده می شده است. برخی از طراحان تمایل دارند که کل طراحی ر دارای یک روحیه یکپارچه سازی با سیستم عامل باشد.
9. شخصی سازی و سفارشی سازی:

روندی که همیشه سبز خواهد بود و همچنان رواج دارد ، شخصی سازی طراحی برنامه است. سفارشی سازی همان چیزی است که همه به آن نیاز دارند و انتظار ما در مورد هر چیزی است.
کاربران تجربه شخصی سازی را دوست دارند. برنامه باید با کاربران به صورت فردی رفتار کند ، این همان چیزی است که کاربر انتظار دارد . انتخاب های فردی که به کاربران داده می شود ، به برنامه اجازه می دهد تا نیازهای کاربران را پوشش دهد و خروجی تولید کند که عمومی نیست بلکه مختص فرد است.
10. تصاویر سازی:

وقتی صحبت از طراحی اپلیکیشن می شود ، گرافیک معمول است. تصاویر برای نشان دادن نام تجاری یا محصول مورد استفاده قرار می گیرند. به جای یک تصویر یا عکس برش خورده در طرح ، یک تصویر سازی احساس بهتری به کاربران می دهد. ارتباط با این تصاویر راحت تر است ، زیرا آنها فقط نمایانگر موضوع یا مارک تجاری شما هستند .
